1. High Screen/Photo Resolution/Photo Interactivity
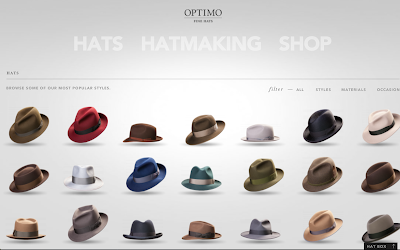
People are now seeing high resolution photographs on e-commerce websites. These photographs range from just background design elements to 3D views of products. This trend is visually appealing and attention getting for the visitor and lets them better visualize owning the products. Not only are these photographs increasing in quality, but they are turning into something dynamic, this means that a visitor can click on and interact with with product online.
2. Video
Video is now being integrated into website design. This is a technique that lets the customer see the product in action. It acts like a commercial that advertises the product. It draws customers in, which increases purchases.
3. Responsive Web Design
Responsive web design includes all-device user friendly internet sites or applications. No matter what device you are using or how you stretch and pull the browser, the design conforms to the size. These are designed to make mobile shopping easy to do when people are on the go.
4. Infinite Scrolling
These sites are created to keep the visitor engaged. When you visit a website like this you keep scrolling and content keeps coming. As you scroll images and information change. Unlike traditional webpages where you stop when the content is finished, almost the whole website can be seen from the first page.
This design technique makes e-commerce websites easy to use and take in information. This includes bold headings, flat illustrations, and plenty of white space. There is no clutter, no confusion, just simply the high quality, engaging and interactive photographs that display the products for consumers to purchase.
6. Personalization
Amazon does a good job at personalizing your online shopping experience. Even if you do not have a profile, the landing page will personalize discounts on merchandise that you have search for in the past. This image is of the front page of my amazon account. The last thing I bought on here was an HDMI core and the first thing I saw when I logged on was other HDMI products and cords. It also says "Hello, Sarah" on the button go to to my account information.
7. Security
The best security for online payments is critical for business sales success. Security gives customers assurance that their payment information is safe with the site. The ease of entering payment information is also beginning to change. For some sites, you do not even need to make an account, but you just check out as a visitor. Making the processes and security of checking out simple is something that will help customers go from product selection to checkout completion with great ease and efficiency, hopefully increasing purchases due to lack of frustration at the check out.
8. Integration of Facebook/Social Media
Usually a facebook, twitter, and other social media icons will be found at the bottom of the e-commerce website. These tiny icons result in big business. There are so many affordable marketing possibilities when it comes to social media. Facebook can be used provide social proof to customers this means customers can communicate product ideas with friends to help with purchase decisions. Brands can also advertise by showing members of a network "liked" them on a social media site. Lastly, brands can use social media to promote products and discounts.
9. Fast Site Loading Time
If you are not a digital native (someone who as grown up with Internet technologies) you remember when the Internet first took off. Internet speeds and connections were extremely slow, taking long minutes to load pages. Now, a page can be connected in seconds and people expect pages to load fast, up to 3 seconds, or they will leave that page. Now that images are larger, there is more interaction, and video pages take more to load. Here are some steps to increasing load time: Web Design Depot
10. Drop Down Menus
Drop down menus are important when it comes to navigation on the page. They can be single column, multiple column, and consist of rich HTML, as shown below. These can contain information that is relevant and easy to the visitor to navigate.










thanks for your valuable posting, it was very informative.i am working in Erp in Chennai
ReplyDeletethanks for your valuable posting it was very informative. i am working inBest Crm Software Chennai
ReplyDelete
ReplyDeleteEveryone loves it when folks come together and share opinions.
Great website, stick with it! Am working in href="http://www.excelanto.com"> Construction Management System In Chennai .